The editor, tools and plugins I use to amp up my dev environment.
This list is not meant to be an endorsement for anything, but my personal workflow preferences.

Source: giphy.com
1. System
I use an early 2015 MacBook Pro Retina 13” running Sierra. It comes with 8 GB DDR3 and 128 GB of storage. If you’re in school and planning to buy one, try your university store as I got a sweet deal on mine!
2. Editor/IDE
2. a. Brackets (Free)
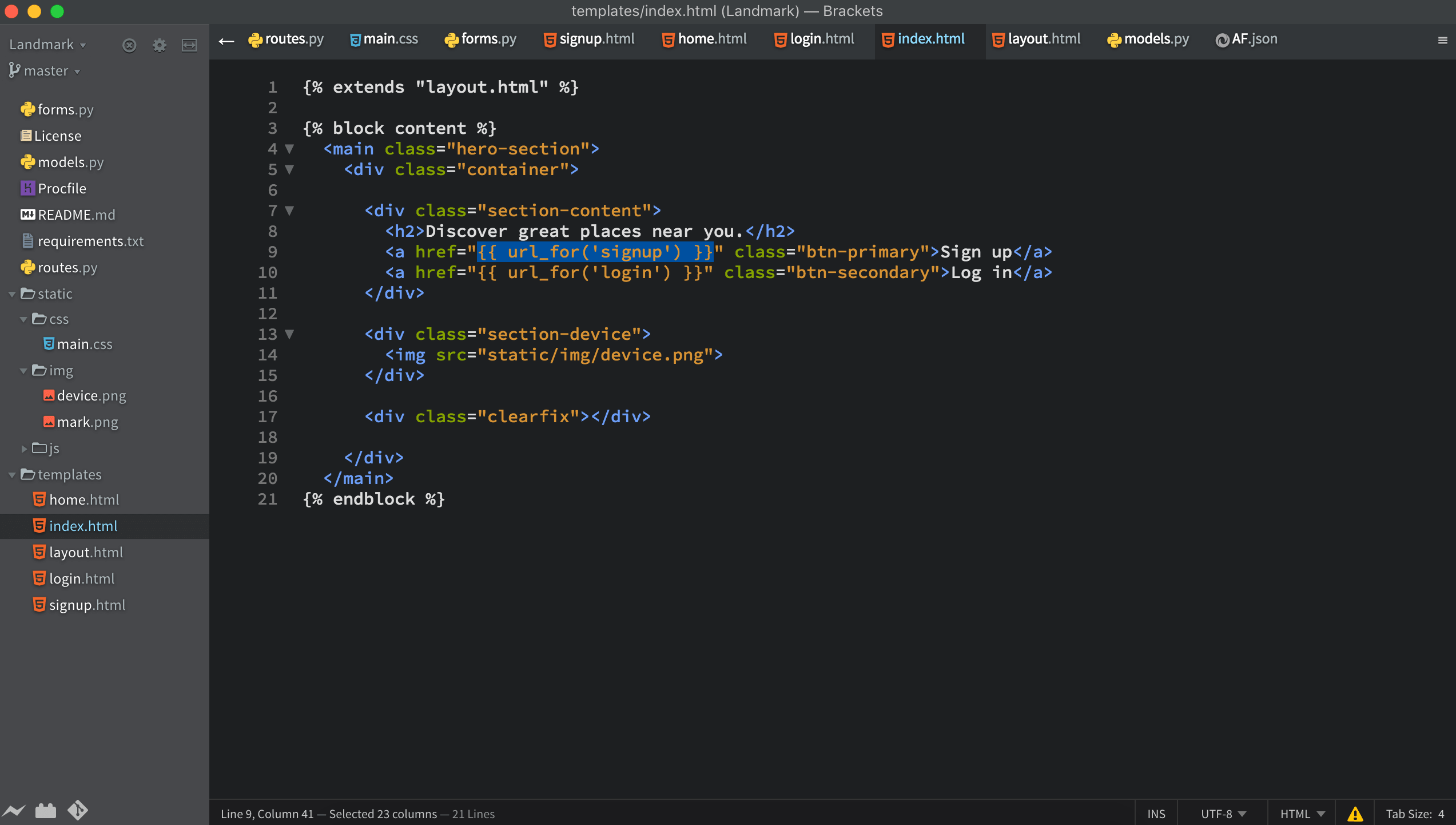
I prefer Brackets for small projects. It’s fast, lightweight and comes with an in-built live reload feature. Here’s my beefed-up Brackets with some plugins.

Brackets
Brackets Plugins (All free)
Emmet: Write ultra-fast HTML and CSS.
Brackets File Tree: Visual display of the tree of files and folders.
Brackets Git: Git inside Brackets.
Custom Work: Creates a bar on top of each editor for manage tabs.
Theme: Brackets Dark
2. b. WebStorm (Free/Paid)
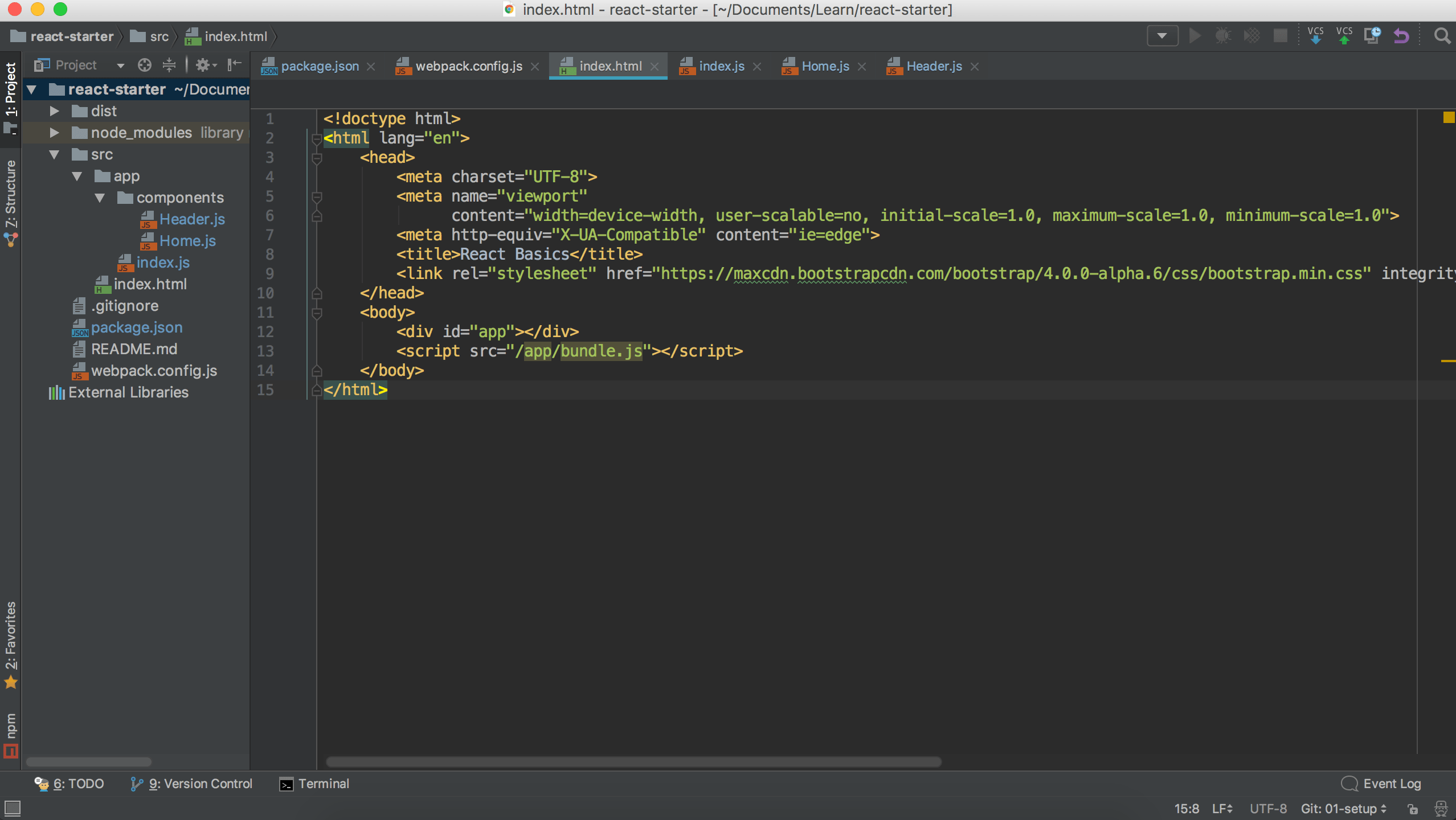
While Brackets can be used for large scale projects as well, it does not come with in-built tools like live reload on multiple browsers, CSS compilation etc. Enter WebStorm.

WebStorm
Live reload on all major browsers, Sass-CSS compilation, CSS/JS minification, in-built terminal and a bunch of other stuff. If you have a .edu email address, you can get a license for free!
3. Terminal/Shell
3. a. iTerm2 (Free)
The native Terminal app is good but the iTerm2 is better, mainly for their on-page search and mouseless copy.
3. b. Oh-My-Zsh (Free)
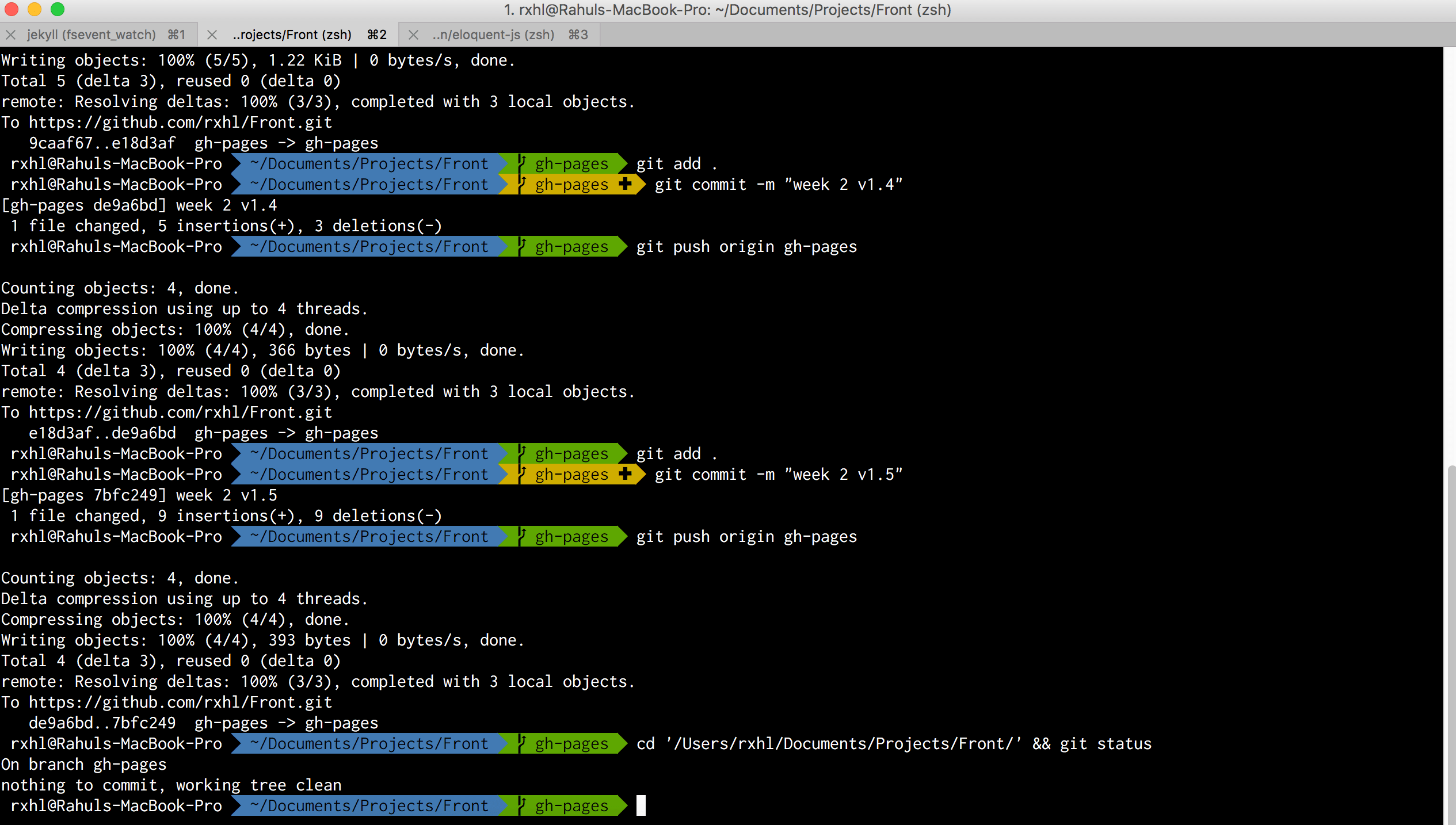
Oh-My-Zsh is zsh on steroids. You might want to ditch Bash for the sweet in-terminal git branch display. Get started with this quick tutorial.

iTerm2 with Oh-My-Zsh
Hon’ble mention: Fish shell
4. Browser
No guessing here, Chrome FTW! However, I recently switched to the developer version of Chrome, the Chrome Canary.

Chrome Canary
Chrome Extensions (All free)
Pushbullet: Seamless transfer of data among multiple devices.
LastPass: Use better passwords.
ColorZilla: Picks color from webpages.
Adblock Plus: We hate ads.
Wolfram Alpha: = + Tab in the address bar and see the magic!
5. CSS
5. a. CSS Framework
I use Bootstrap 4 among others simply because it has a larger support community. Nevertheless, I intend to try Bulma for my next project.

source: bulma.io
5. b. CSS Preprocessor
A CSS preprocessor can help modularize your CSS files and decrease complexity while building large projects. I use Sass.

source: sass-lang.com
6. JS Task Runner
Task runners take care of menial and repetitve things in your code. I use Grunt to watch changes to my files, compiling Sass/TS, minification among other stuff.

source: gruntjs.com
7. Hosting
Static content: GitHub Pages (Free)
Personal project/app: Heroku (Free)
Other: Digital Ocean
Domain Name: NameCheap
8. Design
I come from a Photoshop background but fell in love with Sketch. Although it’s a paid app but the features it provides are totally worth it. Additionally, I use Balsamiq for quick wireframing.

source: sketchapp.com
Sketch Plugins (All free)
Craft: Create InVision like user-flows within Sketch.
Magic Mirror: Add perspectives to your prototypes.
Furthermore
Noisli: Ambient noise for increased productivity.
Lighthouse: Performance optimization for websites, now integrated with Chrome Dev Tools.
GitHub Student Pack: Free/discounted stuff for students including cloud hosting, domain names and account upgrades.
Podcasts: Great way for acquiring knowledge passively. My picks are CodeNewbie and Front End Happy Hour.
I also use Meetup and Eventbrite to find and attend local dev meetups.